Сегодня мне захотелось рассказать вам о том, как я оптимизирую картинки для своего блога. Под оптимизацией я имею в виду – уменьшение веса всех изображений, присутствующих в статье. Каждый, кто имеет собственный сайт, обязан заботиться об оптимизации картинок и фотографий на нем. Ведь чем больше весит картинка на сайте, тем дольше он грузится. А если у посетителя медленный интернет, то он может уйти с вашего ресурса, даже не дождавшись его окончательной загрузки.
Сейчас я покажу, как уменьшить вес картинки в PNG формате. Это мой любимый графический формат. На своем блоге я использую его наравне с JPEG (если не больше).Итак, я делаю скриншот экрана или какой-то его части с помощью программы Snagit (иногда приходится делать это средствами Windows и вставлять изображение в Paint). Затем сохраняю изображение в формате PNG.
На следующем шаге я запускаю Adobe Photoshop и в нем открываю мою картинку. Здесь можно изменить ее размер (в строке меню жмем “Изображение” – “Размер изображения”) или произвести какие-то другие действия.
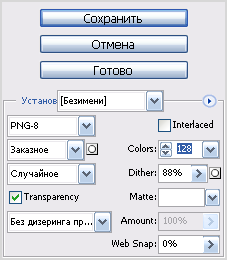
Далее идем в “Файл” – “Сохранить для Web и устройств…” . Здесь в настройках я выбираю формат – PNG-8, “Colors” (цвета) ставлю 128 (реже 256). Жмем “Сохранить”.
 Мы солидно уменьшили вес картинки на этом этапе. Но мне хочется сжать ее еще сильнее. Изображение можно “облегчить”, если выкинуть из него ненужную нам служебную информацию. Для этого существует замечательная программка PNGOUTWin, но она платная. Поэтому я пользуюсь интернет-сервисом PanyPNG.com.
Заходим на сайт – жмем кнопку “Upload images” – выбираем на своем компьютере нужный файл (можно и не один).
Мы солидно уменьшили вес картинки на этом этапе. Но мне хочется сжать ее еще сильнее. Изображение можно “облегчить”, если выкинуть из него ненужную нам служебную информацию. Для этого существует замечательная программка PNGOUTWin, но она платная. Поэтому я пользуюсь интернет-сервисом PanyPNG.com.
Заходим на сайт – жмем кнопку “Upload images” – выбираем на своем компьютере нужный файл (можно и не один).
 Через мгновение видим на сколько процентов его удалось уменьшить. Сохраняем уже уменьшенный файл к себе на компьютер, нажав кнопку “Download”.
Через мгновение видим на сколько процентов его удалось уменьшить. Сохраняем уже уменьшенный файл к себе на компьютер, нажав кнопку “Download”. Вот и весь процесс оптимизации. Теперь можно добавлять изображение в статью. Все очень просто и не занимает много времени. А чем быстрее грузится сайт, тем лучше и его автору, и посетителям.
Вот и весь процесс оптимизации. Теперь можно добавлять изображение в статью. Все очень просто и не занимает много времени. А чем быстрее грузится сайт, тем лучше и его автору, и посетителям.












